OBS.: Desde 2019, licenças vitalícias de SketchUp não são mais comercializadas, fazendo assim com que a opção de licenciamento passe a ser anual para todos os usuários que decidirem atualizar o software.
Na primeira parte desta série, mostramos a importância de usar o Layer0 do SketchUp para toda geometria solta e colocar os componentes e grupos em outras camadas (ou layers). Neste post, vamos demonstrar como as Layers podem levá-lo para além da organização básica. E na 3° parte da série, combinaremos cenas e camadas para um controle perfeito da visibilidade do objeto.
Estudos de Caso de Organização de Camadas no SketchUp
O primeiro exemplo abaixo mostra como os modelos podem ser efetivos sem serem sobrecarregados com camadas (layers). O segundo exemplo mostra o outro lado da moeda: por que ter muitas camadas pode ser ótimo para exibir exatamente o que você precisa. Um conjunto bem organizado de Layers pode:
- Melhorar o desempenho e a velocidade do modelo – os objetos escondidos não deixam o seu modelo menos magnifico.
- Exibir diferentes condições, estações ou visualizações de um modelo.
- Permite que você trabalhe mais facilmente em torno de seu modelo escondendo objetos que impedem a visualização e o acesso a eles.
- Facilita a localização de objetos.
Layers no SketchUp – Estudo de Caso 1
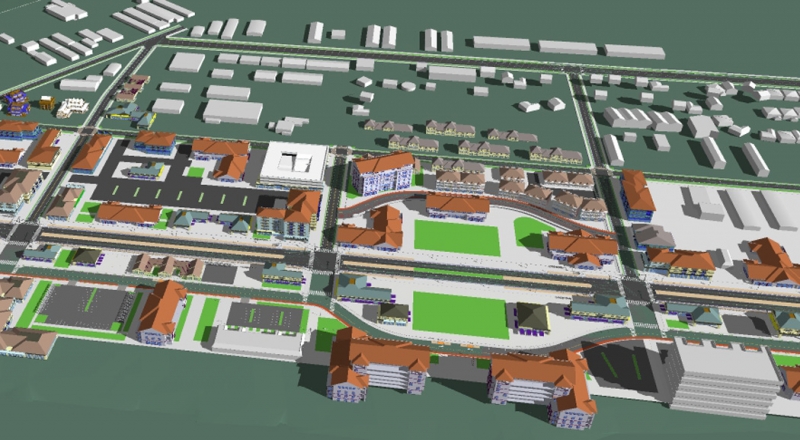
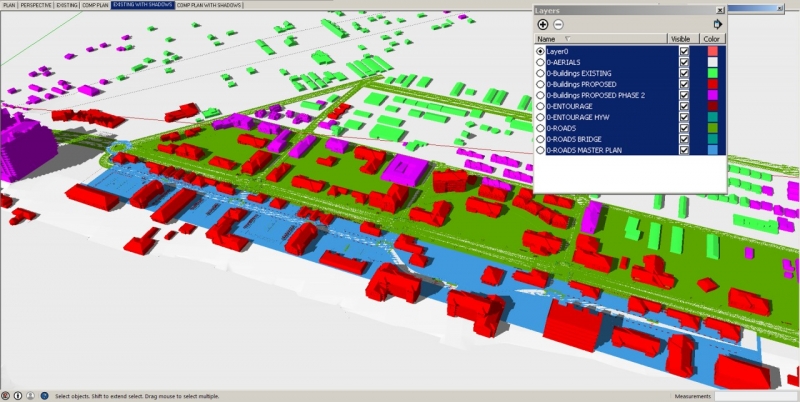
Aqui está um conceito de plano mestre detalhado; Mesmo sem vegetação, o modelo pode ser lento.

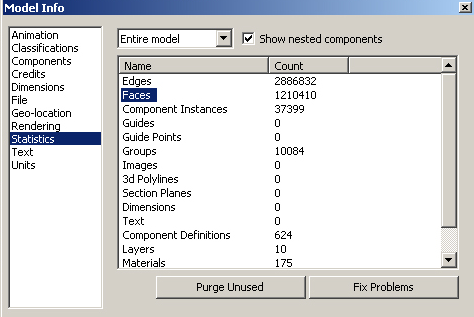
Este modelo tem mais de 1,2 milhão faces e quase 3 milhões de bordas. Sim, SketchUp pode realmente trabalhar com um modelo tão grande.
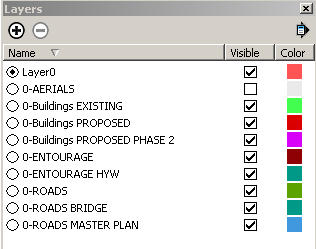
(Uma nota rápida sobre a nomeação da Layer: este modelo foi importado de outro programa e as camadas importadas também surgiram. Ao criar novas camadas no SketchUp, geralmente adiciono um “0” ou outro numero no início de um nome de camada. Facilita a minha diferenciação das camadas do SketchUp das camadas importadas. Quando ordenadas alfabeticamente, as camadas do SketchUp aparecem primeiro – a ordem de classificação mostra os números antes das letras.)


Os objetos em Layers ocultas não são processados graficamente pelo SketchUp. Destaque algumas camadas (desmarcando a caixa visível), como o bairro ou os edifícios, faz com que tudo fique mais rápido. Mas note que você realmente precisa de todas as camadas exibidas em determinados estágios de um projeto: avaliação, exportação de imagens ou renderização.
Nesta visão, eu desliguei toda a humanização. Parece uma cidade fantasma, mas é fácil navegar.

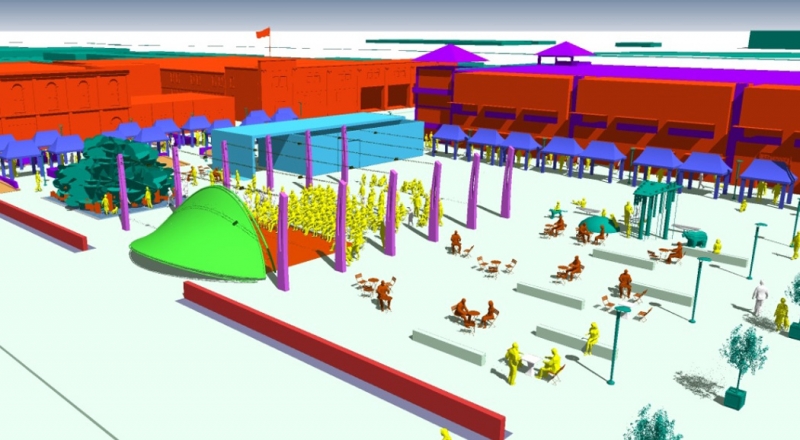
Cada camada é atribuída a uma cor padrão, que você pode alterar clicando na amostra de cores da camada. A estrutura da camada é deixada clara com a opção Color By Layer, que você pode encontrar clicando na seta grande no canto superior direito da janela Layers. Isso exibe cada componente e grupo com base na camada em que “reside”. Esta opção também se torna um gráfico de planejamento útil, com as camadas nomeadas servindo como uma legenda improvisada.

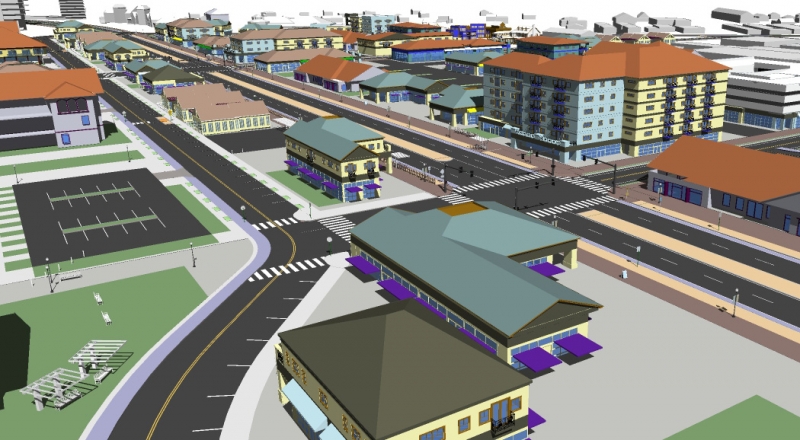
A visão final renderizada deste modelo mostra todas as Layers, veja o resultado abaxio.

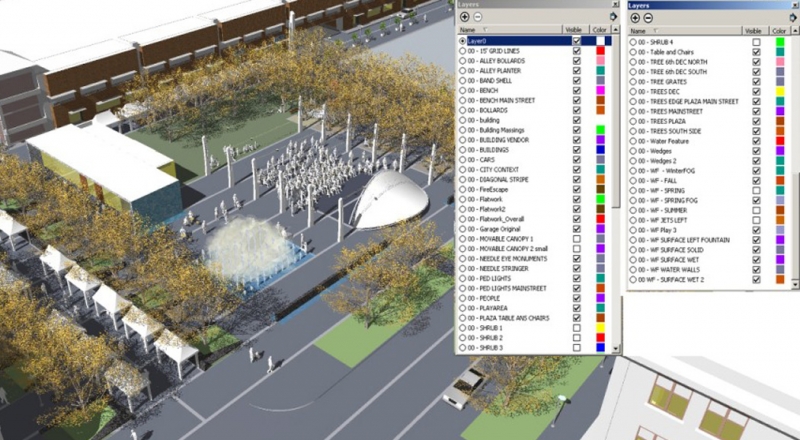
Layers no SketchUp – Estudo de Caso 2
Este modelo de uma praça urbana tem muito mais Layer do que o exemplo anterior. Mais de 50 camadas armazenam os objetos deste modelo, os elementos do entorno e os recursos da topografia do terreno.

A finalidade por trás de todas essas camadas é demonstrar que o projeto é um ecossistema urbano flexível, projetado para acomodar festivais, música, caminhões de comida, pistas de gelo e muito mais. Tendas, pessoas, carros, mesas e cadeiras, opções de recursos de água, cabines, pista de gelo, poços de fogo, fachadas de construção, possuem camadas próprias e, portanto, são facilmente reconfiguradas, movidas e editadas. O resultado é um modelo grande e detalhado que pode ser mostrado em várias configurações.

Layers para Animação no SketchUp
Também é fácil criar uma animação no SketchUp, demonstrando muitas camadas do modelo. Esta animação foi completada no SketchUp usando a extensão Page Utilities 2 da Smustard. Esta extensão permite transições de cena personalizadas no SketchUp – uma maneira legal de “melhorar” os detalhes.
Na Parte 03, combinaremos cenas com camadas, para criar modelos e animações fáceis de navegar.





