Descubra como criar um catálogo de produtos automaticamente com um guia prático que vai acelerar drasticamente sua velocidade de criação.
Existem partes até mesmo dos trabalhos mais criativos que são, vamos ser honestos, completamente enfadonhos. Muitos profissionais criativos perdem seu tempo e energia realizando essa tarefa mundana porém necessária todos os dias. Não seria legal se houvesse um jeito mais inteligente de lidar com tarefas tão repetitivas? Se a humanidade consegue fazer um foguete orbitar um asteroide, não deveríamos ter desenvolvido um jeito de acelerar nosso workflow, para que tivéssemos mais tempo para o processo criativo?
Nós acreditamos que uma das soluções do nosso problema é o Chaos Cloud. Ele não só permite que você renderize uma imagem de alta qualidade de maneira rápida e simples, mas também revoluciona o seu trabalho cotidiano ao te dar mais tempo para fazer as tarefas que realmente gosta. E mais, você não precisa de um diploma em engenharia espacial para usá-lo (apesar de que engenheiros espaciais são convidados a tentar).
Como criar um catálogo de produtos usando o V-Ray para Rhino e Chaos Cloud?
O propósito deste artigo é fornecer um guia claro sobre como automatizar um trabalho que designers de produtos têm que lidar diariamente: criar um catálogo de qualidade.
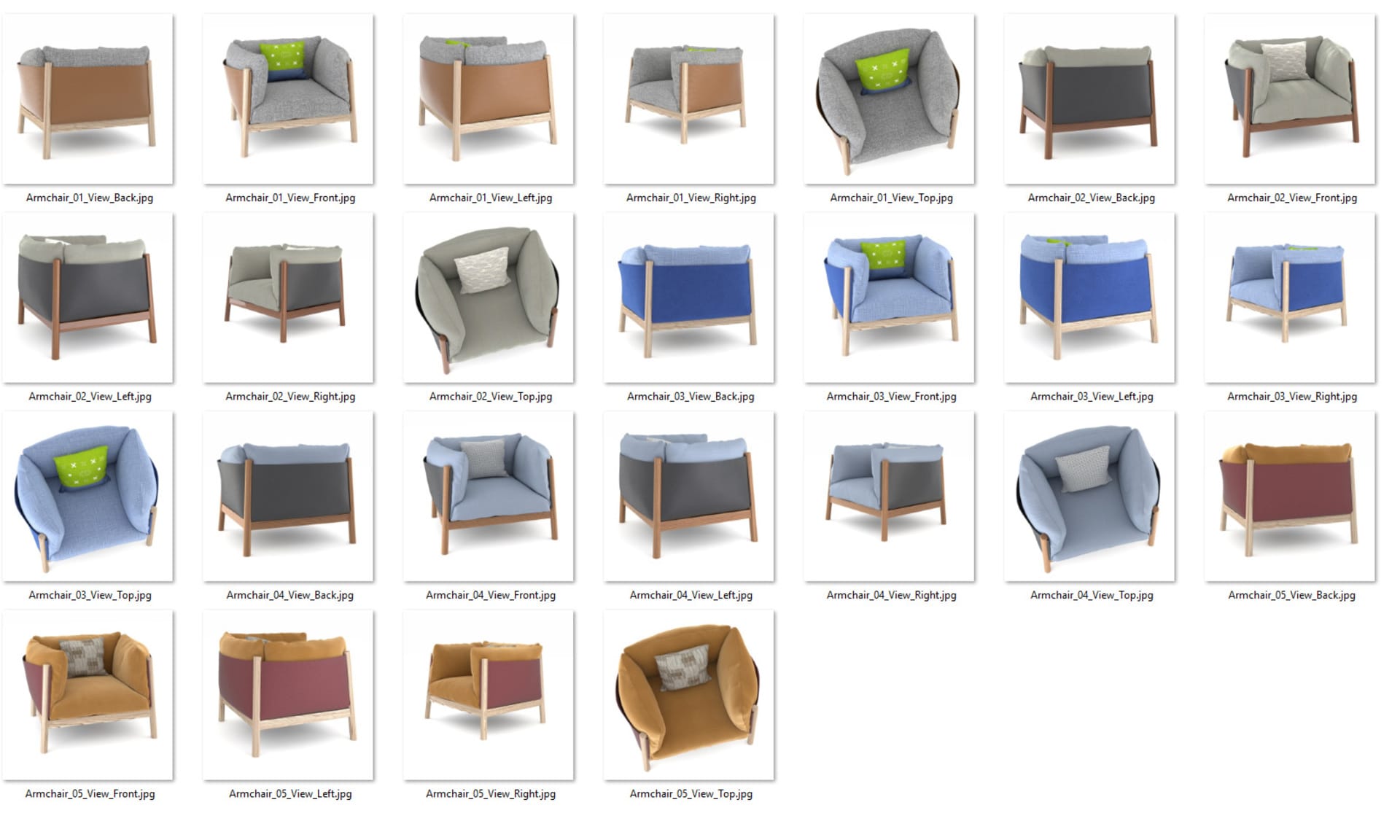
Imagine que você dedicou seu corpo e alma ao trabalho de criar uma linda coleção de mobiliários modernos – e você ganhou a chance de finalizar o projeto! O cliente agora quer que você crie imagens para sua loja online e catálogo impresso, cinco vistas de cada produto – frente, costas, laterais e topo – em alta resolução. Você tinha planos para o fim de semana? Pense em remarcá-los.
Mas você pode recuperar o seu fim de semana. O Chaos Cloud vem te resgatar com a mágica do fluxo de trabalho automatizado. Este tutorial de três etapas mostrará como começar a trabalhar de forma inteligente com a ajuda de scripts automatizados e a interface de linha de comando do Chaos Cloud.
Tome vantagem dos scripts automatizados e prontos para uso com esse guia passo a passo.
“Testar o Chaos Cloud ainda é uma das tarefas da minha lista, mas após passar um tempo brincando com ele, o mesmo se tornou parte da minha rotina de trabalho.” diz Ivan Kozaliev, artista 3D do Chaos Group. “Foi assim que surgiu a ideia de criar esse guia. É ótimo poder compartilhar qualquer dica que economize tempo de trabalho com colegas artistas. A nuvem é o futuro, então porque não estar entre os primeiros a incluir essa dinâmica na rotina de trabalho?”.
Precisa de mais motivos?
Aqui seguem os principais passos do guia criado pelo Ivan:
Configure seus modelos como cenas do V-Ray
Crie uma cena simples para cada um dos produtos, num fundo brando, ou com o fundo necessário para o seu catálogo, e então exporte como um arquivo .vrscene. Você precisa criar apenas uma cena para cada produto. Infelizmente, não podemos automatizar o processo de desenvolvimento para você, mas esse guia te mostra como automatizar todo o processo de criação de cenas e então renderizar em várias resoluções.
Crie as cenas que precisa do seu produto – automaticamente
Baseando-se nas necessidades criativas do seu catálogo, crie todas as vistas necessárias (frente fundo, laterais e topo) de apenas um dos produtos que você quer incluir no seu catálogo. Criamos um script que usa as vistas modelos para automaticamente gerar todas as vistas necessárias de todos os produtos do seu catálogo. O script funcionará corretamente para todos os produtos de tamanhos parecidos. Por exemplo, vistas criadas para apenas uma cadeira funcionará para todas as suas cadeiras, poltronas, mesas de cabeceira e outros com tamanhos aproximados.
Envie cenas geradas automaticamente para Chaos Cloud – com um comando
Agora que você já criou todas as vistas de todos os seus projetos, automaticamente, é momento de renderizar. O processo pode ser automatizado, graças à interface de linha de comando do Chaos Cloud. Você não precisa saber programar de verdade para fazer isso – nós incluímos o script com o guia – apenas copie e cole-o. Você pode usar os scripts para renderizar tanto as prévias do que vai precisar para seu website quanto as imagens em alta resolução. Uma vez que o trabalho de renderização estiver pronto, apenas aperte enter e todas as imagens serão baixadas em suas respectivas pastas.

A Chaos está continuamente trabalhando para que o Chaos Cloud fique cada vez melhor. Eles seguem expandindo o conjunto de recursos para trazer o poder e a produtividade da computação em nuvem para mais perto de você, até que se integre perfeitamente ao software de modelagem de sua escolha. Abaixo, veja o que Konstantin Gaytandzhev, Product Manager do V-Ray para Rhino, Revit e SketchUp tem a dizer sobre isso.
“A renderização remota offline, que é o fluxo de trabalho que estamos apresentando neste artigo, é apenas um dos muitos usos práticos do Chaos Cloud como parte de um fluxo de trabalho de design típico. Em breve, lançaremos recursos que utilizam o Chaos Cloud para acelerar seu trabalho de design – não apenas sua renderização. Meu foco é encontrar uma maneira de combinar nosso serviço em nuvem com nossos produtos para ajudá-lo a visualizar qualquer coisa que você possa imaginar e de uma maneira que você nunca imaginou ser possível.”
Curtiu esse artigo? Não esqueça de dar 5 estrelinhas nesse post e compartilhar com seus colegas de trabalho!
Se quiser testar o V-Ray por 30 dias, entre em contato com um de nossos consultores e não perca a chance de melhorar a qualidade de seus projetos!
Traduzido de: https://www.chaosgroup.com/blog/automate-your-content-creation-workflow-with-v-ray-cloud
- Realidade + Renderização: Veja como fazer uma maquete 3D
- O que é o render? – Um guia para a visualização 3D
- Veja como o Filme Ascendant’s utilizou V-Ray em suas gravações
- Case de Sucesso: Veja como HUB Prática Criativa domina a arte da renderização!
- Veja todas as Novidades Lançadas pela ChaosGroup
- V-Ray do começo ao fim!
- Por que utilizar o V-Ray?
- Ainda não conhece o V-Ray? Descubra a importância de incluir imagens renderizadas em sua apresentação
- O que há de novo no V-Ray 5 para SketchUp?
- Como aproveitar ao máximo o V-Ray para SketchUp.
- Aprenda a usar o posicionamento de câmera no V-Ray!
- Aprenda a configurar o Rose Gold no V-Ray!
- Como comparar seus renders no V-Ray? Conheça a Janela “History”
- Webinars Especiais V-Ray: Acompanhe a programação Chaos Trainning!
- Cloud Render: Conheça o serviço da Chaos V-Ray para Renderização em Nuvem!





