
Você sabe o que é um componente dinâmico no SketchUp? Sabe o que ele faz e para que eles servem? No blog post de hoje, vamos começar a descobrir como podemos inserir atributos e funções à objetos inanimados, agregando mais valor ao nosso projeto.
Muito parecido com um bloco dinâmico em um software CAD, o componente dinâmico no SketchUp te permite atribuir valores, comportamentos e configurações ao objeto, fazendo com que se torne um bloco mais útil e interessante para você projetista.
Hoje vamos falar sobre um atributo de Comportamento, o onClick. Como o próprio nome diz, o comportamento permite que você ative uma função a partir de um único clique no seu componente. Abra portas ou gavetas, vá para cenas, insira mensagens.. Tudo isso com apenas um clique.
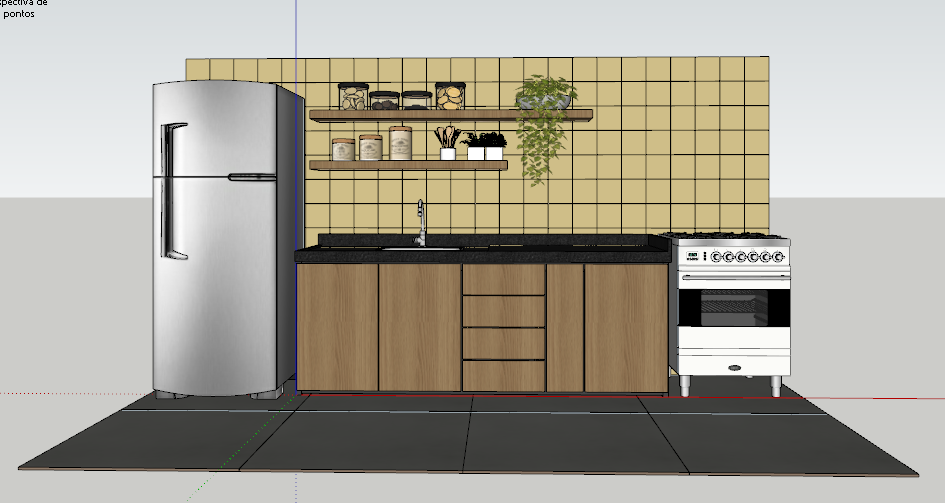
Vamos começar então com uma cozinha simples. Eu quero mostrar para o meu cliente como o gabinete da pia vai ficar internamente, então quero que as portas se abram:

Cada uma das portas será um componente dinâmico. Vamos inserir a animação de rotação e posição, de acordo com a abertura de cada uma delas.
Criando um componente dinâmico
Clique 3 vezes na geometria para selecionar tudo. Depois disso, clique com o botão direito e selecione a opção “Criar componente”. Atribua o nome de sua escolha.

Portanto, para que a porta gire no eixo correto, nós precisamos ajustar o eixo atual. Clique em definir eixos do componente e, com dois cliques, altere o eixo do seu componente.

Agora que temos o componente criado, vamos inserir um atributo ao mesmo.
Inserindo atributos
Na barra de ferramentas de Componentes Dinâmicos, selecione a ferramenta Atributos do Componente. Uma janela se abrirá informando o nome do componente que você atribuiu. Clique em “Adicionar atributo”, desça até a seção “Comportamentos” e selecione a opção “onClick”.

Dessa maneira, um slot em branco irá aparecer. É nele que você vai inserir a função do seu componente.
Selecione a aba funções e clique na planilha de funções. Desça novamente até as “funções onClick” e selecione a função “ANIMATE”. Então, clique no slot vazio do comportamento que criamos mais cedo e depois em “Inserir” ao lado da função.

Pronto, inserimos uma função ao nosso componente, mas agora precisamos atribuir uma ação à ele. Portanto, para sabermos qual é o código da função de rotacionar, vamos clicar em “Adicionar atributo”. Sendo assim, vamos procurar o atributo de rotação no eixo Z, e então selecionar o mesmo. Esse passo serve para que consigamos “encontrar” no nosso projeto a posição exata no componente.

Alterando dados base
Agora que já sei qual é o código do meu atributo de rotacionar, vamos voltar ao comportamento onClick e alterar os dados base que ali estão. No lugar de “ATRIBUTO” eu coloco o código do rotacionar, no caso “ROTZ”. Agora em “(estado1, estado2, estadoN…) eu vou colocar o valor que quero que minha ação reconheça. Como é um atributo de rotação, ele vai reconhecer os ângulos, então insiro os ângulos em que eu desejo que a porta abra.

Agora só pressionamos o ENTER e pronto, inserimos uma ação ao nosso componente. Se eu clicar na ferramenta de “Interagir com Componente” e clicar no componente, a ação será ativada.

Agora vamos animar as gavetas do nosso projeto. Agrupe todos os objetos que fazem parte da gaveta para que, ao animar, ela se mova como uma coisa só. Crie os componentes como fizemos com as portas. Já que vamos fazer uma animação de posição, não precisamos nos preocupar em alterar o eixo desses componentes.

Após ter criado todos os componentes, vamos inserir inicialmente o atributo de POSIÇÃO. Vamos inseri-lo para localizarmos ele no projeto. Ele servirá para que tenhamos conhecimento da posição inicial do componente e para sabermos qual é a função de posição que iremos inserir no comportamento ANIMATE.
Observe que agora a função é simplesmente o nome do eixo em que o componente irá se mover. Nesse caso, o eixo Y é o que usaremos.
Animate
Agora, inserindo o comportamento ANIMATE, em “Atributo” colocaremos simplesmente “Y”, para que o componente se mova nesse eixo. Depois, basta definirmos os valores. Por se tratar de um movimento “para frente” em relação aos eixos determinados do projeto, o valor que vamos inserir deverá ser negativo. Observe que o atributo de posição nos informa qual é o “ponto zero” do nosso componente. Usaremos isso de base para que a gaveta volte a se fechar na sua posição inicial.
Então é só apertarmos o ENTER, o atributo estará configurado no componente, basta clicarmos nele com a ferramenta “Interagir com componente” para ativar a animação.

Agora a facilidade das gavetas é que você pode simplesmente copiar a função de uma delas com o comando ctrl+c. Abra outro componente, atribua um comportamento onClick e cole a função copiada (ctrl+v). Agora, basta alterar os valores para criar um “efeito de cascata” com todas as suas gavetas. Clique nos componentes com a ferramenta “Interagir com componente” para ativar a animação.
Ativando a Animação

E pronto! Conseguimos animar o gabinete da pia da cozinha!
Esse foi um tutorial muito rápido sobre como configurar um componente dinâmico do zero, focando principalmente no comportamento onClick. Se você quiser ver esse tutorial na íntegra clique aqui! Não esquecendo que a opção de criação de componentes dinâmicos está disponível apenas para o SketchUp PRO, ok?
Se você se interessou pelo software, não deixe de entrar em contato com os nossos consultores, peça o seu teste gratuito de 7 dias e descubra como você pode ir muito além com o SketchUp!
- As notícias para os engenheiros, arquitetos, designers e projetistas são boas!
- O que esperar do ZWCAD 2022?
- Saiba como a arquiteta Paola Duarte utiliza ZWCAD para realizar projetos de Interiores
- Facilidade e transparência entre CAD e ERP
- Top 4 motivos para a sua equipe de projetistas usar um software CAD
- Top 4 motivos para a sua equipe de projetistas usar um software CAD
- CAD POCKETS: O aplicativo CAD na palma da sua mão!
- Case de Sucesso: Veja como o arquiteto Reg Whitaker evolui com a tecnologia CAD
- ZWCAD: Comandos Parte X
- Parte X- Comandos ZWCAD
- Comandos ZWCAD: Parte IX
- Conheça comandos ZWCAD: Parte VIII
- 10 Comandos CAD que os arquitetos precisam dominar (parte 1)
- Veja: Comandos ZWCAD: Parte VII
- Saiba mais: Comandos ZWCAD: Parte VI
- Comandos ZWCAD: Parte V
- Comandos ZWCAD: Parte IV
- Bem Vindo ao ZWCAD 2021 SP1!
- Comandos ZWCAD: Parte III
- Melhore sua experiência visual no ZWCAD 2021!
- Personalize o seu ZWCAD 2021? É muito fácil!
- Qual a velocidade do ZWCAD 2021? Aqui está o nosso lado da história





